このサイトはWordPressで作っていますが、サイトを閲覧する際のストレスをできるだけ減らすべく、Google PageSpeed Insightsのスコアが上がるようにいろいろ試行錯誤しています。
サーバーがさくらインターネットなのでWAFを適用するとGZIP圧縮が使えない!※1という仕様なので、スコアを上げづらいところもありますが、いろいろ試行錯誤したところ、まあこれくらいなら満足かなぁ、という自己満足なスコアになったので、個人的な備忘録もかねてメモしておきたいと思います。
※1:WAFで使用しているSiteGuardがGZIP圧縮関連(mod_deflate)系のHTTPヘッダも削除してしまうためのようです。WAFの設定オプションあればいいんですけどね…
サーバー:さくらインターネット
ロリポップであればLightSpeedを使っているので、LightSpeed用の高速化プラグインが使えますし、さくらインターネットであってもFQDNにwwwが付いていれば無料でコンテンツブーストが使えるのですが、あいにく見た目重視でFQDNを「review.pastime.ne.jp」としてしまったため、コンテンツブーストは使えず。
www付きに引っ越しも考えましたが、SEOに支障のないようにリダイレクトさせるのも面倒なので、コンテンツブーストの利用は断念しました…。
WordPress設定
テーマ:Cocoon
無料でここまでできるのか~と便利なCocoon。
Cocoonの高速化設定は、Lasy LoadとGoogleフォントの非同期読み込みだけ有効に設定しています。
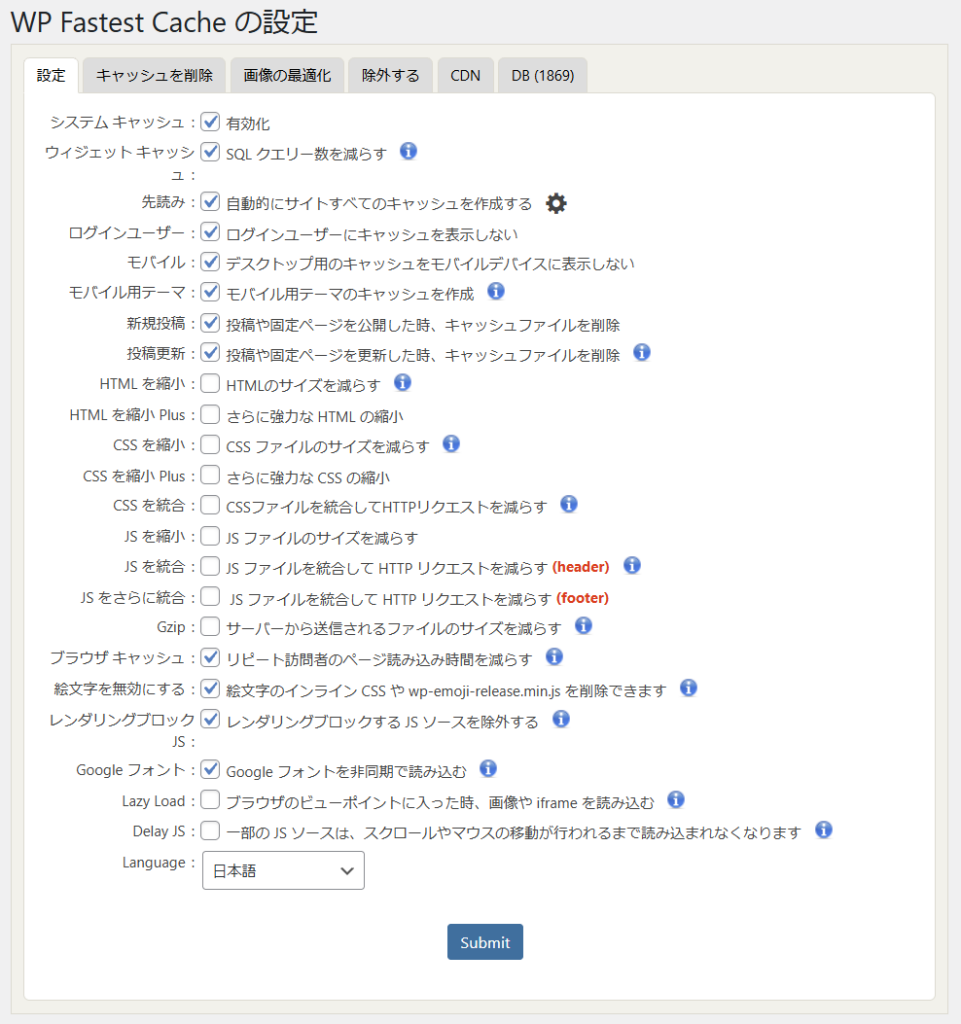
キャッシュプラグイン:WP Fastest Cache & WP Fastetst Cache Premium
高速化プラグインは一通りメジャーなものは試しましたが、最終的にWP Fastest Cacheに落ち着きました。
モバイルテンプレートのキャッシュなど、有料版であるWP Fastest Cache Premiumを使いたかったので、有料版を導入しています。
$49で買い切りなので、お財布に優しいのもいいところ。
設定内容は以下のようにしており、minify関連はAutoptimizeに任せています。

minifyプラグイン:Autoptimize
JavaScript、CSS、htmlの最適化を全てONにしています。
細かい設定は変更していませんので、デフォルトに近い動作かな?と思います。
画像関連はEWWW Image Optimizerに任せているのでAutoptimizeでは無効にしています。
画像圧縮プラグイン:EWWW Image Optimizer
超有名プラグインですね。
無料版の機能のみ利用しています。
WebP配信をONにしてますが、なぜかjpegのまま…ですが、まあ、表示速そうだしいいか。
画像のCDN配信は海外のCDNサイトがあまり速そうで無いので、簡単IO設定は無効化した状態で使用しています。
その方がPageSpeed Insightsのスコアも良かったですね。
速度に関連するプラグインは、これくらいなところです。
現時点でのPageSpeed Insightsのスコア
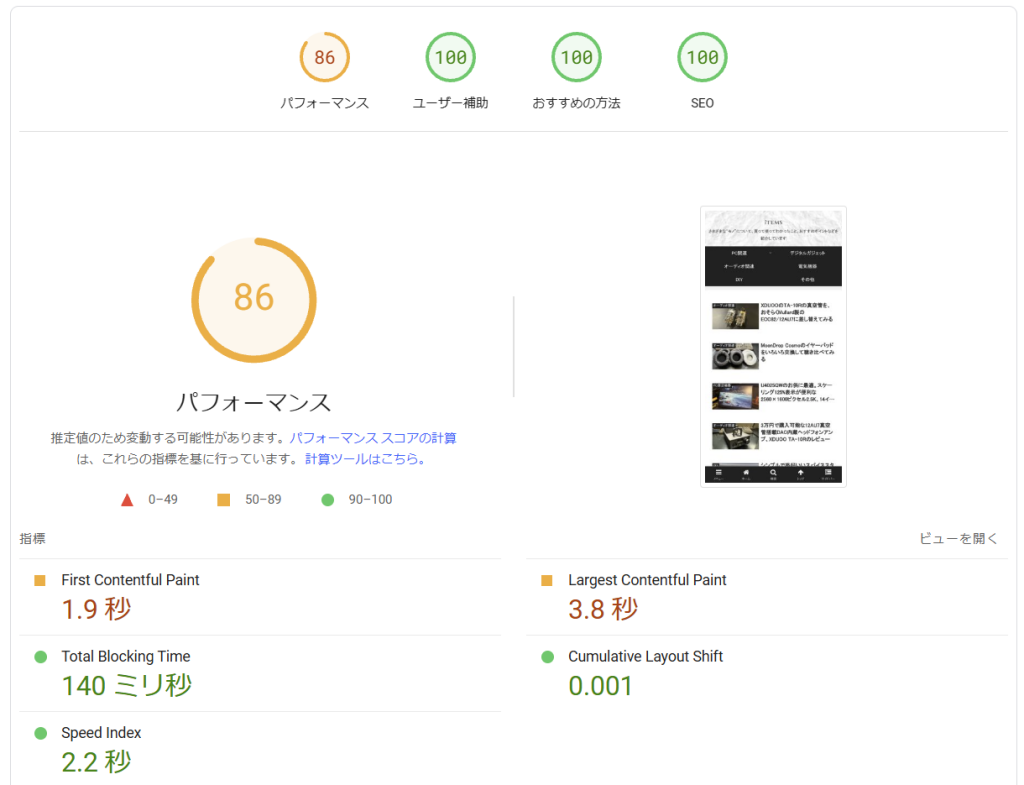
まずは、スマホから。

パフォーマンスだけ90点に届かない86点ですが、残りはすべて100点!素晴らしい…。
First Contentful PaintとLargest Contentful Paintを対応すればスコア上がりそうだけど、この2つ、そう簡単じゃないんだよなぁ…。
ということで、86点でとりあえず満足。
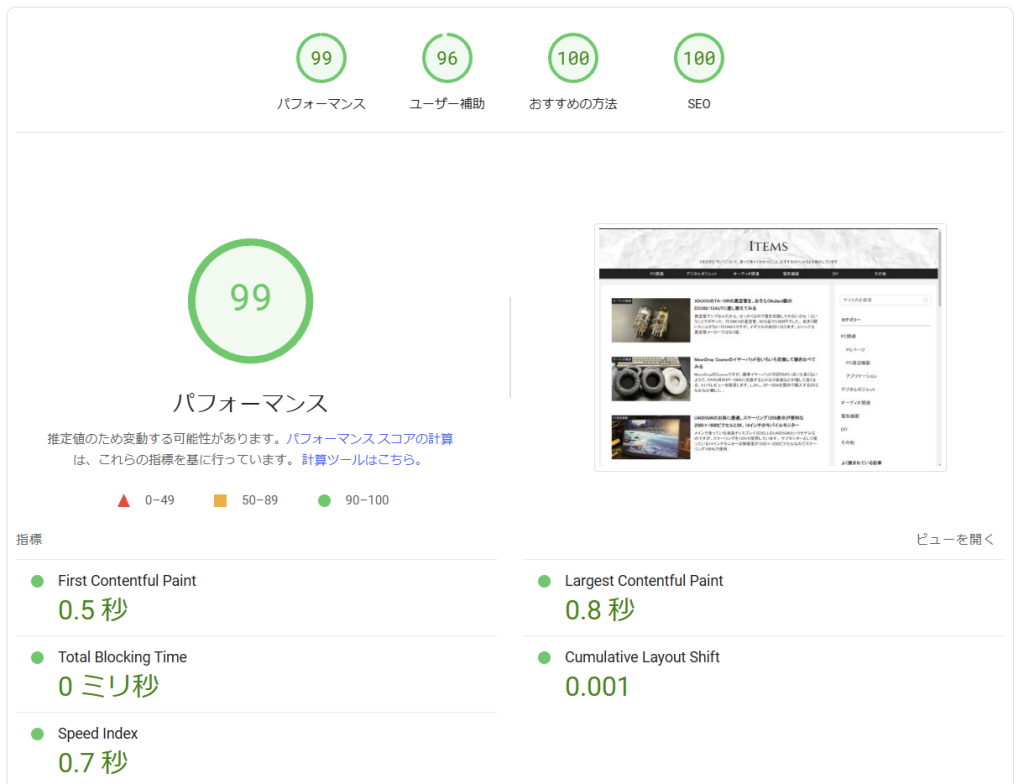
お次はPC。

こちらは、パフォーマンス99、ユーザー補助96、残り2つは100点と素晴らしい状態。
First Contentful PaintとLargest Contentful Paintもそれぞれ0.5秒、0.8秒と高スコアをたたき出しています。
とはいえ、これはTOPページのスコアで、下層ページになるとパフォーマンスはかなり落ちてしまったりするので、まだ課題はありますが、前よりはだいぶ良くなったので忘れないようにメモしておきたいと思います。



コメント