以前から気になっていたStream Deck MK.2、Amazonのセールで安くなっていたので、購入してみました。
おそらくこのページに来る方は、Stream Deck MK.2自体はご存じだと思いますので、仕事で使ってどれくらい便利になったのか、レビューしていきたいと思います。
ボタンに機能を割り当てよう

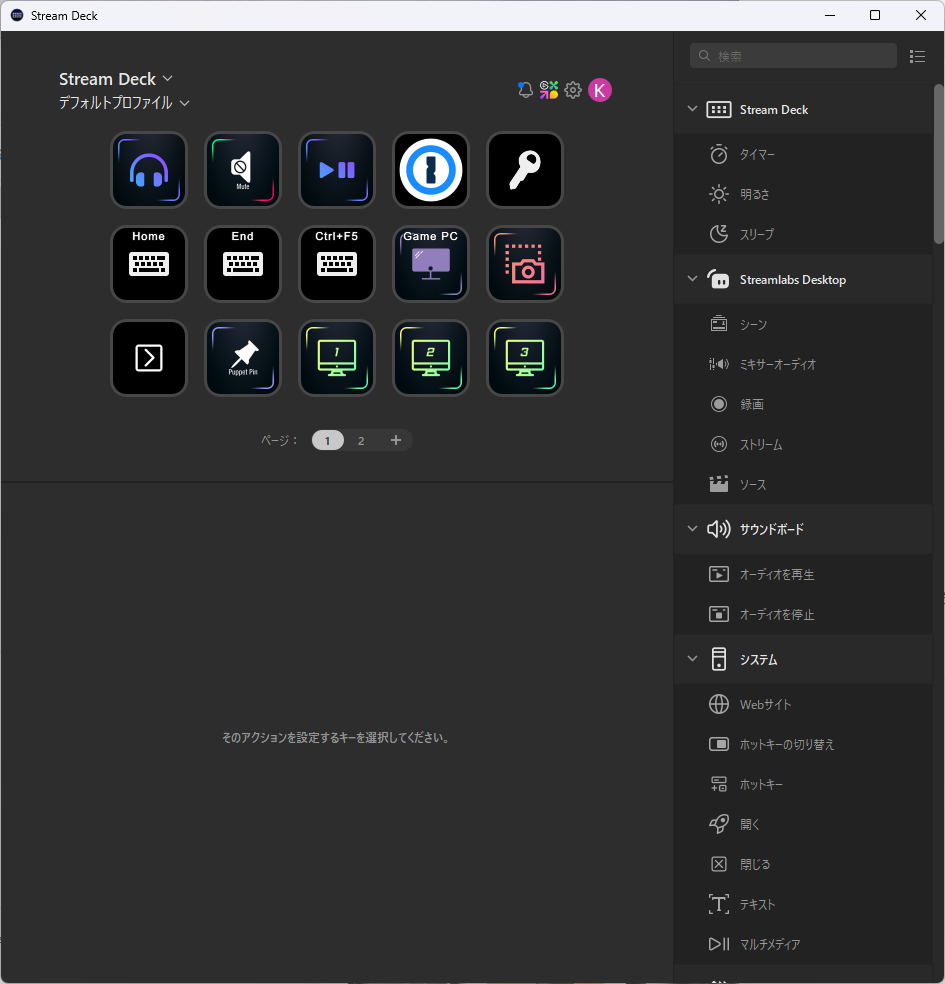
Stream Deckのボタンに機能を割り当てるためのユーティリティです。
使い方は簡単で、右側にある機能リストから、必要なものをボタンの上にドラッグするだけ。
機能によっては、さらに細かい設定が必要な物もあります。
Stream Deckで便利なのが、機能リストをプラグインで拡張出来る点。
Elgato Marketplaceで機能やアイコン画像の他、登録済プロファイルなど様々な追加機能をダウンロード可能です。
このプラグインの豊富さがStream Deckの最大の強みかと思います。
マーケットプレイスは英語ですが、簡単な英語なので読むのも難しくありません。もしくはブラウザの翻訳機能を使えば便利かと思います。
一部有料のものもありますが、無料のプラグインだけでも十分すぎる量が揃ってます。
特に配信用の機能などが多いですが、仕事で使うと便利な機能も豊富に揃っています。
アプリ毎にプロファイルを切り替えて使い勝手UP!
Stream Deckの便利な点はいくつかありますが、アプリ毎にプロファイルを切替できる、というメリットは大きいです。
つまり、Windowsを使うときと、PowerPoint、Excelを使うときで、キーの割り当てを変えることができます。

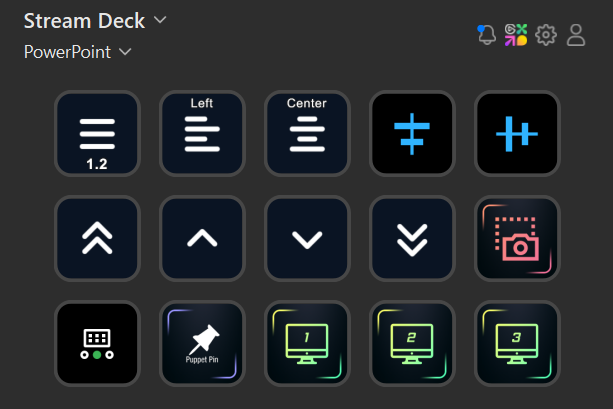
私がPowerPointを使っているときのプロファイルがこちら。
上段は、行間隔1.2へ調整、左寄せ、中央揃え、オブジェクトの横位置中央揃え、オブジェクトの高さ中央揃えです。
中段は最前面へ移動、前面へ移動、背面へ移動、最背面に移動、スクリーンキャプチャ。
下段はページ切替など、PowerPointとは関係ない機能をまとめています。
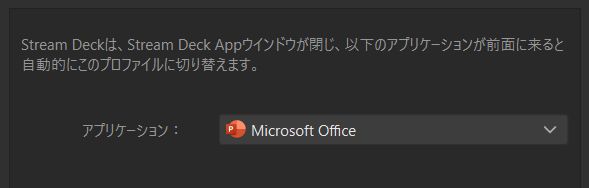
作成したプロファイルは、アプリケーションを指定することで、自動的に切替が可能です。

設定画面のアプリケーション画面で、プロファイルを割り当てたいアプリケーションの実行ファイルを指定します。
上の例では、PowerPointを指定しています。
アプリケーション毎のボタンを作成する際は、Super Macroを使うと便利です。
たとえば、行間隔1.2は
{{ALT}{o}}{{s}}{{Tab}}{{Tab}}{{Tab}}{{Tab}}{{Tab}}{{Tab}}}{{ArrowDown}}{{PageDown}}{{Enter}}{{Tab}}{{1}}{{PAUSE:50}}{{DECIMAL}}{{2}}{{Tab}}{{Tab}}{{Enter}}というコードを指定しています。
PowerPointで行間隔を指定するショートカットキーはないので、強引ですがキー操作をそのままマクロに組み込んでいます。
Officeアプリはクイックアクセスツールバーに機能を割り当てることが可能で、ALT+数字キーでショートカットを使えますから、この機能とStream Deck側のマクロを組み合わせるとかなりいろいろな応用が利きます。
いちいちマウスで機能を呼び出して使うことをせず、ボタン一発である程度複雑な処理も行えてしまいますので、組み合わせ次第でかなりの作業効率化が可能です。
特に、マクロと組み合わせると定型作業がボタン一つで済むようになります。
個人的にオススメな登録ボタン
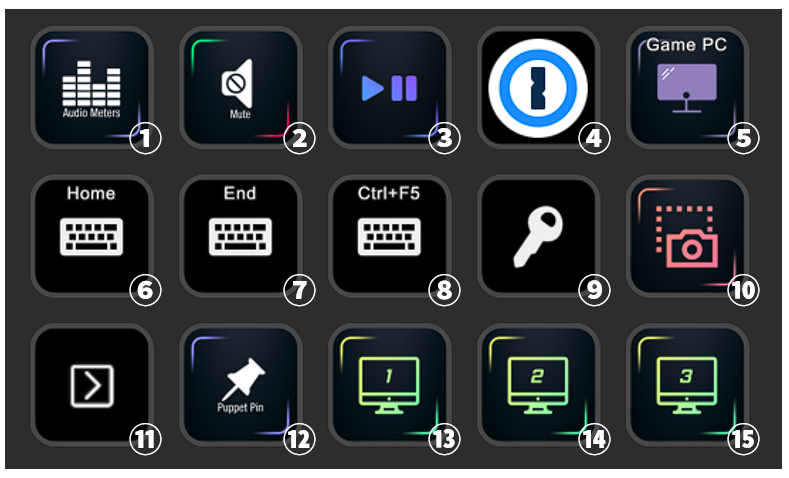
いろいろ試行錯誤の結果、以下のような機能に落ち着きました。

①:オーディオソース切替
会議用のヘッドセットとUSB-DACなど、複数のオーディオソースを接続しているので、その切替用のボタン
②:ミュート
仕事中はspotifyかamazon musicで音楽を流しているので、ミュートにしたいとき用
③:再生/一時停止
spotify/amazon musicの再生停止。windowsのメディア機能を割り当ててます。
④:1password起動
仕事で使っている1passwordのアプリ起動用
⑤:モニター入力ソース切替
2台のPCをKVM機能で接続しており、ゲーム用PCに切り替えるためのボタン。
Dell Display Managerの入力ソース切替用ホットキーを登録しています。
⑥:homeボタン
使っているmaestro 2sは独自配列でhomeボタンが独立して存在しないため
⑦:endボタン
endボタンも独立して存在しないので、stream deck側に実装
⑧:ctrl + F5
ブラウザでよく使う強制リロード用のボタン
⑨:パスワード入力
メインで設定しているパスワードがあまりにも複雑なので、一発で入力出来るように。
パスワードの使い回しはよくないのですが、毎回忘れるのもね…
⑩:スクリーンショット
windows + shift + s キーのショートカットを登録。一番使うボタンかも。
⑪:ページ切替
stream deckのページ切替。といっても、あまり使いません。
2ページ目は主にspotifyの機能ボタンを割り当てています。
⑫:ピン留め
SylphyHornというWindowsアプリと組み合わせています。
アプリのウィンドウをピン留めしておくと、仮想デスクトップを切り替えても必ず表示されるようになります。
例えばWeb会議をしつつ仮想デスクトップを切り替えたりする場合、web会議画面をピン留めしておくと常に画面を確認できるので便利です。
⑬~⑮:仮想デスクトップ切替
SylphyHornを使って、仮想デスクトップ画面1~3に切り替えるショートカットボタン。
仮想デスクトップは便利な機能ですが、使っていない方も多いと思います。
一発で画面を切り替えられるボタンがあるとめちゃくちゃ便利ですので、オススメですよ。
マクロキーボードとSylphyHornの組み合わせについては、以下の記事をご参照ください。
任意のファイルをアプリケーションから開くボタンを追加する方法
いろいろな方法があると思いますが、私が設定している方法をご紹介。
業務でVisual Studio Codeを使っていますが、エクスプローラーで選択したファイルをVisual Studio Codeで開く際に、いちいちメニューをたどるのも面倒だし、VS Codeのウィンドウにドラッグするのも…ということで、VS Codeで開くボタンを使っています。
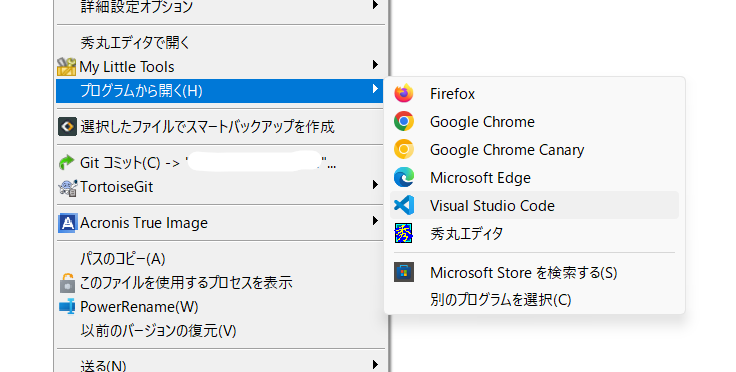
前提として、ファイルを右クリックした際に表示されるメニューの中の、「プログラムから開く」の中にVisual Studio Codeが登録されている必要がありますので、確認してください。

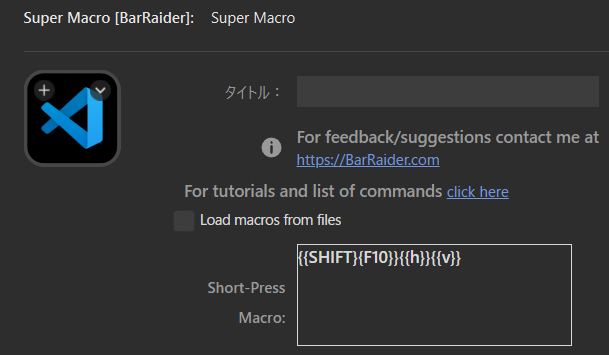
ボタンの割り当て機能は、Super Macroを利用します。
マクロには以下のキー操作を割り当てます。

{{SHIFT}{F10}}{{h}}{{v}}【Shift】+【F10】で右クリックメニューを表示→プログラムから開く(H)のショートカットである【H】を入力→Visual Studio Codeを選択する【V】を入力、という流れです。
この設定を行うことで、エクスプローラーでファイルを選択後、Stream DeckのVS Codeキーを押せば、選択したファイルをVS Codeで開くことができます。
上のスクリーンショットですが、プログラムから開くにリストされているアプリケーションにはショートカットキーありませんが、アプリケーション名のキーを入力すればそのアプリケーションでファイルが開きます。
例えば【F】であればFire Foxで開きます。
複数同じ文字から始まるアプリケーションがある場合(上記だとGoogle ChromeとGoogle Chrome Canaryが共に「G」)は、上に表示されているアプリケーションでファイルを開きます。
ですので、Vで始まる別のアプリケーションが、Visual Studio Codeよりも上にあるとこの方法が使えません…。
ボタンに表示するアイコンは、Visual Studio Codeの画像を探してきて設定しています。
使い勝手を向上させるコツ
すこぶる便利なStream Deck MK.2ですが、ハードウェアに少し工夫するだけで、使い勝手がさらに向上します。
付属の卓上スタンドはちょっと使いづらい
Stream Deck MK.2の卓上スタンドですが、角度がかなり強いので使い勝手が微妙だったりします。
操作としては、指でつつくようにボタンを押すような使い方になります。

私の場合ボタンの上に指を置いた状態で押し込むような使い方をしますので、角度がありすぎると指を持ち上げてボタンを押し込む必要があり、面倒なのです。
ですので、出来れば指を乗せやすい、キーボードと同じくらいの角度にしたいのですが、今度は卓上スタンドを外すとフラットになりすぎて微妙だったりします。

Stream Deck MK.2の裏面はほぼ全面滑り止めのラバーが貼り付けられており、かさ上げするためのゴム脚が付きません。
しょうがないので、滑り止めラバーが無いところに、ゴム脚を切って貼り付けて角度を付けるようにしました。

後ろ側を少し持ち上げたことで角度が付き、LCDの視認性も向上、ボタンも押しやすくなりました。
保護用の半光沢フィルムを貼って反射を抑えよう
Stream Deck MK.2のボタンですが、透明のプラスチック製なので傷が付きやすそうな感じです。
また、光沢があるため照明などが映り込むので、出来れば反射防止フィルムを貼りたいところ。
今回、アマゾンで以下の製品を購入し、貼り付けてみました。
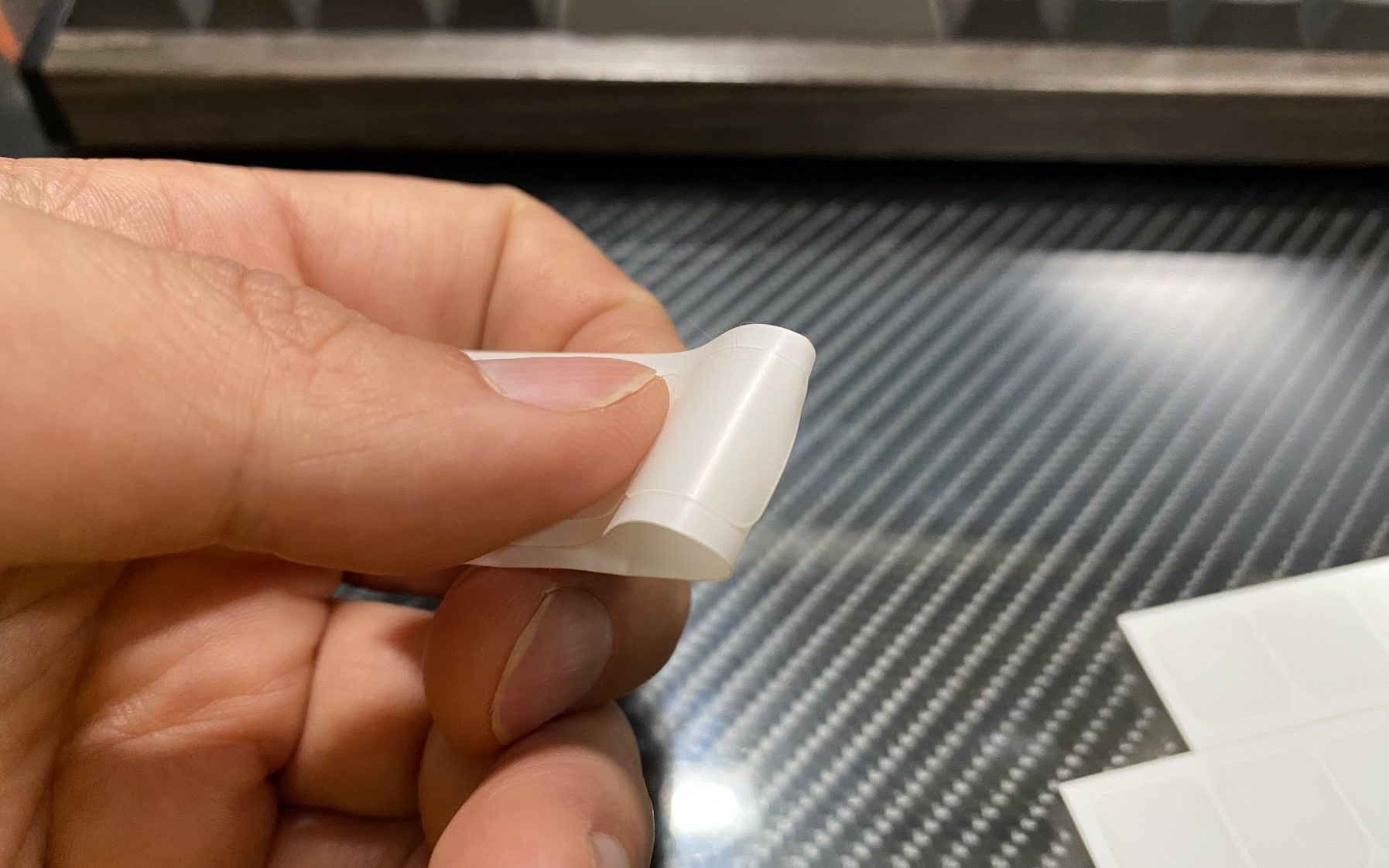
この保護フィルム、上級者向けとパッケージに書いてあるだけあって、実際に貼ってみましたがかなり難易度高めです。
ボタンの表面が凹んでいるので、フィルムもかなり柔らかい素材で出来ています。

柔らかいため、一度貼り付けたあとに剥がして位置調整するのはほぼ不可ですので、埃の混入には細心の注意をはらう必要があります。
また、貼り付ける際に空気を綺麗に抜くために、指の腹を使って丁寧に押し広げる必要があります。

貼り付ける際には、上のように包装フィルムの端にフィルムを貼り付けて、位置を調整しつつ置くように貼っていくと、位置ズレすることなく綺麗に貼り付けできると思います。

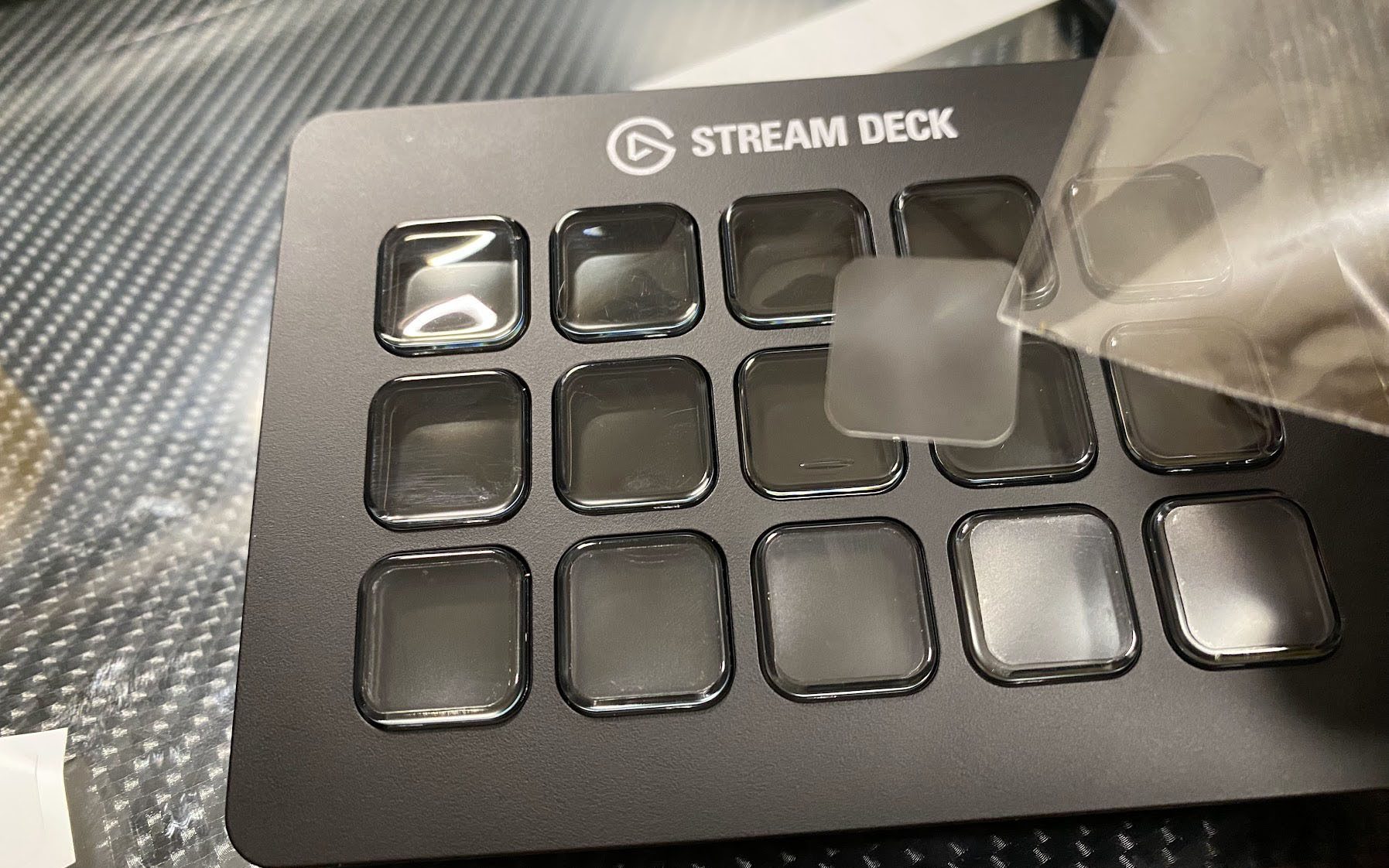
実際に貼り付けたのがこちら。
貼付の難易度はかなり高く、スマホのガラスフィルムの比ではありません。
貼り付けに自信がない方は2セット買っておくと良いかもしれません。

LCDが内蔵されたボタンなのですが、ボタンを押し下げてもぶつからない位置にLCDがありますので、ボタン表面とLCDの間には少し隙間があります。
そのため、反射防止フィルムを貼るとLCDがぼやけてしまいます。
といっても、もともとStream Deck MK.2のLCDの解像度はそこまで高くないので、気にならないレベルです。
フィルムを貼り付けることで傷防止にもなりますし、ボタン表面の指紋も目立たなくなりますので、個人的にはフィルムの貼付はお勧めです。
ハードウェアについて
最後に、簡単にハードウェアについて気になったことを書いてみたいと思います。
まず、付属するスタンドですが、角度がありすぎてボタンが押しづらいです。
逆に、スタンドを付けないと角度がなさ過ぎてこれまた違和感。
ということで、微妙な角度に調整したいのですが、Stream Deckの裏面には滑り止めのラバーが貼ってあるため、両面テープがくっつきにくいです。

フレーム部分に、こんな感じで嵩上げ用のゴム脚を取り付けています。
高さにして1cmくらいですが、使い勝手はかなり変わりますのでオススメです。
あと、こればかりはどうしようもないと思いますが、ボタンを押した時の感触がかなりチープというか、メンブレンのぐにょ、っとしたフィードバックが気持ちよくありません。
ボタンの下にLCDを配置しているため、キーのフィードバックに関してはメカニカルのような機構を入れられないためにメンブレンになるのは仕方が無いとしても、かなり安っぽいです。
LCDの解像度もそこまで高くないので、個人的には値段が高くなっても良いので、OLEDを使った高品位なキーを使ったバージョンを出してほしいな…とか思います。




















![PDA工房 Elgato STREAM DECK MK.2対応 Flexible Shield Matte[反射低減] 保護 フィルム [LCDキー用] 曲面対応 日本製](https://m.media-amazon.com/images/I/41J3Bo5+HkL._SL160_.jpg)















コメント